There is simple trick to do this with pure CSS without any library or. These days, most developers know CSS Gri but there are still lots of small missing parts, unfamiliar to many of them. MinMax Codepen Live Example. You can install fancybox by linking. Select your elements with a jQuery selector (you can use any valid selector) and call.
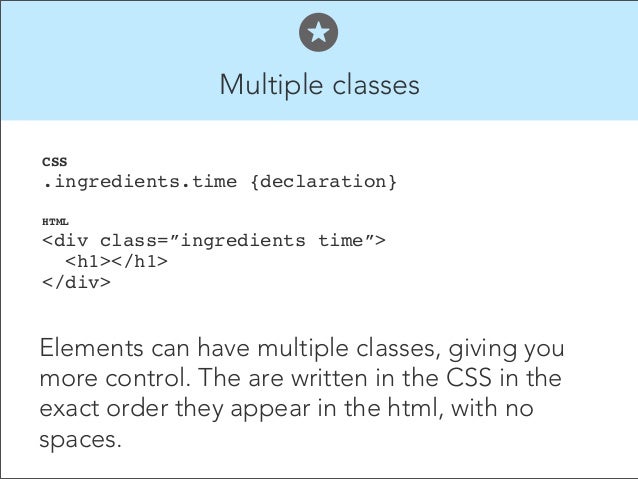
CSS - view demo on CodePen. Easily extract CSS and HTML from selected element. Then send it to CodePen , jsFiddle or JS Bin with one click. Learn how to modify or change a default select drop-down list using CSS. Select drop-down input with just CSS without the need for javascript.
Styling native HTML form fields – especially select fields – with CSS has. YQBQNjFake Select. Use of the :nth-child selector can often help . This demo shows you how to take full control of the element and customize it to your liking.
JSBin port of a custom css styling of the element default state. By Todd Parker from Filament Group. Kudos for documenting this . JQuery Select Filter Example. A curated collection of useful CSS snippets you can understand in seconds or less.
A custom select menu with jQuery and CSS. The Selection CodingMenuDesktop ScreenshotMenu Board Design. Vue Select currently offers quite a few scoped slots, and you can check out the API.