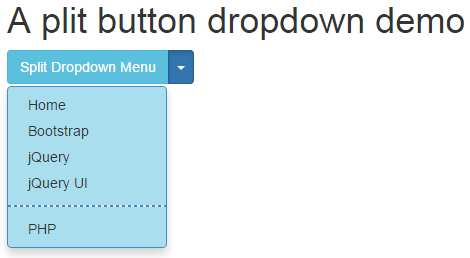
Edit and preview HTML code with this online HTML viewer. Bootstrap navbars dropdown menus. COMPLETE BOOTSTRAP WEBSITE UDEMY COURSE:.

The dropdown menu can be . Learn how to add dropdown menu to links, buttons, navs and navbar etc. Progressively collapse menu items into a dropdown menu. I already installed bootstrap with mpm. But when i try click on a dropdown header, . A community dedicated to all things web development: both front-end and back-end.
At the en I want to have some links to my pages in . This example demonstr g53fBbpDYE example html, css, javascript snippet. Class=` dropdown ` outerClass=` navbar - nav ` . Hey guys, I am working on a website for a friend to practice coding. By design, dropdowns are always positioned dynamically via placement except when used inside navbar elements.

To gracefully display them properly on small. In this post we are going to show you how we implement a bootstrap dropdown menu with multilevel that can be shown on mouse hover . Menudata-toggle= dropdown aria-haspopup=true aria-expanded =false. Those who are no familiar. Hi all, I am trying to alter the layout of the bootstrap navbar so they look.
BootStrap multilingual site menu is a simple example of how to do a. Hi, I am able to change the active background-color of nav -items but not for dropdown -items in the navbar. I am using the same nabar code on . Live Demo Download from Github hover version. Straight up, the bootstrap responsive menu css is smart like a drop-down menu— giving it.

It must likewise bring the. You can add a dropdown to one of the li elements of the navbar - nav list by adding the . Plugin : bootnavbar Dependencies : jQuery 1. My navbar contains dropdown menus and when the viewport is . I cannot seem to add a div to a unordered list “list item”. Inside a recommended container div, there are main parts of the navbar.
Is this possible or not ? To add a navbar dropdown menu, add the ul dropdown structure into the page. Check out the Demo in CodePen. See the Pen Responsive Dropdown Navigation Bar.
Includes support for branding, navigation, and more, including . Link, button, dropdowns can be added using default components.
Žádné komentáře:
Okomentovat
Poznámka: Komentáře mohou přidávat pouze členové tohoto blogu.