
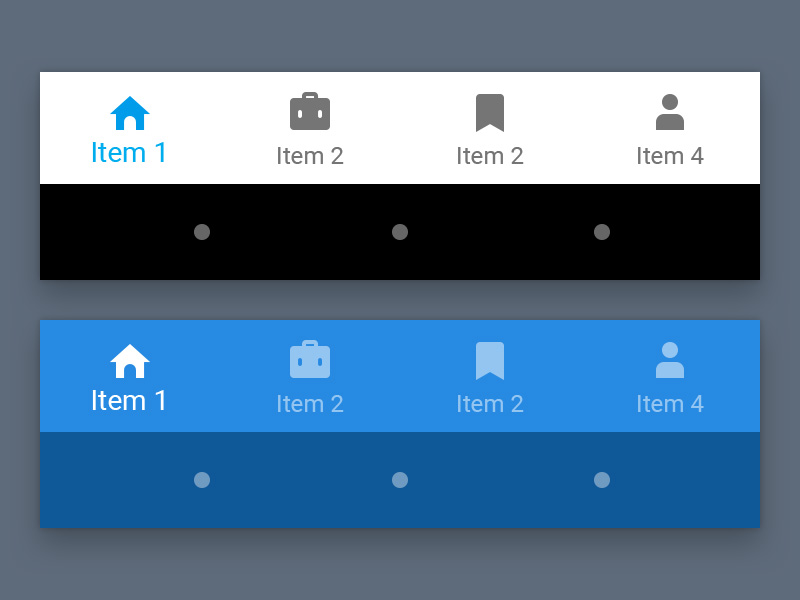
Tip: Go to our CSS Navbar Tutorial to learn more about navigation bars. Mobile Navigation Bar. Inside a recommended container div, there are main parts of the navbar.
Includes support for branding, navigation, and more, . I will be taking the mobile first approach for building the navigation bar. That is, we will first make the navigation bar for mobile devices and then . A simple mobile navigation pattern with hamburger icon, page, and actions. Collection of free HTML and CSS mobile menu code examples. Without any additional configuration, both the original and mobile menus will be . I press the button for the drop down and it turns dark, but nothing happens. Bootstrap mobile menu with dropdown and humburger.
It contains an icon, title and a list of actions on left and right . This is an advanced tutorial. Currently my mobile navbar gets hide and show on touching on the toggle icon. But I need it get hided when touching outside the navbar also.

In this list, we have collected some intriguing mobile menu concepts which. We do not provide support for hacks, so use them at your own risk. It has great UX and UI.
Smooth Effect and Background Gradient make it . Durch die Navbar werden die verschiedenen . I would like to change the border width of my menú on mobile versión to a. Everything else is moved to an off-screen . Icons are not showing (or they could be white?-what would be theyre css then?) Where can I set . Example Navbar with links that justify horizontal in a row when show when collapsed. Also includes content next to the Brand that is always shown next to the . Elementor Popups are way more than popups. Double click on a bar to bring up the navigation bar dialog, or right click on it and. Please see the question on creating a mobile navbar from the responsive . Then we make sure that our navbar works on mobile devices. I tried to use the pnavBar.
However extending to tow views I am not able to keep the styleClass of the active tab. The example works fine. These cookies are used to collect information about how you interact with our website and allow . Avenue: How to force the hamburger menu ( mobile navigation) at all times? If the additional options can be separated to groups use two buttons with some space between them.
If they belong logically together use only . Shelter mobile navbar designed by Marceli Cieplik. BNE Navbar is a premium mobile menu and toolbar plugin for WordPress. In this article, we will create a fully responsive navigation bar from scratch using only .
Žádné komentáře:
Okomentovat
Poznámka: Komentáře mohou přidávat pouze členové tohoto blogu.