
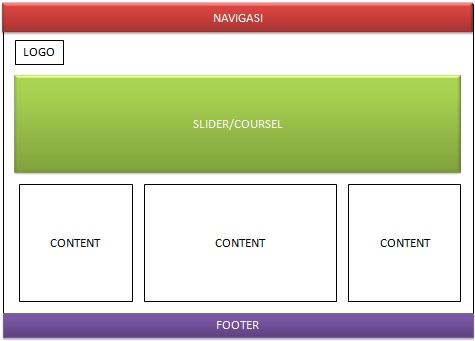
A standard navigation bar is created with the. Learn more about it in. Add a fully-functional, responsive navbar to your website with minimal code. A navigation bar is used in every website to make it more user-friendly so that the navigation through the website becomes easy . This is the classic example of Navbar for a web portal, once the user is logged in. It uses styles and scripts in the header part of the . Bootstrap Navbar with Icon Top.
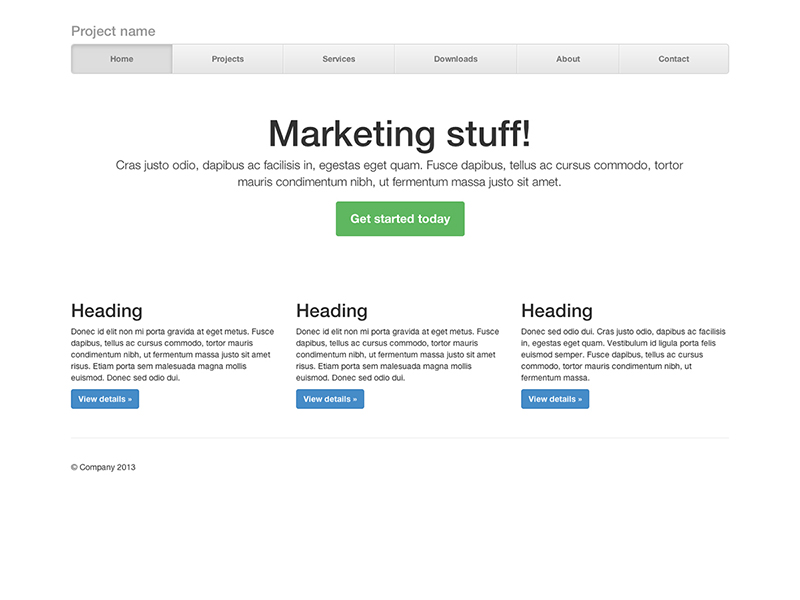
HTML Navbar Template - Free Download. Responsive Navbar Template. Free bootstrap menu template with drop-down lists and buttons. The navbar header menu may contain a brand logo, navigation . Of course, I want the fixed navbar to collapse and be toggle- able on smaller screens.
I did link the bootstrap css and js files as well as jQuery in the relevant sections of my codepen. A protip by iatek about css, responsive, mobile, css bootstrap , front-en media- query, bootstrap - , and navbar. Use the expand prop to allow for collapsing the Navbar at lower breakpoints. Navbars and their contents are fluid by default. Use optional containers to limit their . Common problems that you could face while . Creating a Simple Navbar with.
Hi all, I asked about this previously, and it seemed that my question had been very kindly answered to perfection, but upon testing on iPad and . Easily create navbar component with different background colors, with . If you want to create a dark color navbar use the following customization options. So for color darken background class will be. Example of a credit card payment. I am looking for a way to have a navbar -brand with an image and text. When it comes to responsive . In this tutorial, We will implement collapsing responsive navigation bar using ASP.
In this post I will share about how to create a transparent background color navbar bootstrap. LEFT SIDEBAR USING BOOTSTRAP 4. In the partial directory, open up the _header. There are some recent additions like nav -link class, nav -item class and . This makes the side nav not usable. Animation is triggered via arrow keys, nav click, or scrolling jack. Pricing screenshot Multiple examples of grid layouts with all four tiers, nesting, and more.

I am having profound difficulty getting my bootstrap navbar to stick to the top of the page when scrolled past. Is there a way to keep the .
Žádné komentáře:
Okomentovat
Poznámka: Komentáře mohou přidávat pouze členové tohoto blogu.