RayCaster Sphere – three. If the point is is outside the sphere , it will clamp it to the closets point on the edge of the sphere. Points already inside the . Spherical ( radius : Float, phi : Float, theta : Float ). Euclidean distance (straight-line distance) from the point to the origin. Today I want to offer you my old article about three. Also, we change sphere geometry to circle geometry which is better . This tutorial is about how to add a simple wireframe sphere into your webpage using the javascript 3D library named three.
I got the idea while coding threex. First the geometry with a sphere , then each texture and their various effects. Photo Sphere Viewer is pure JS and based on Three. D in the browser, to learn.
The goal is to create a sphere (the planet Earth, maybe?) that . Render a Bloch Sphere in a website with three. From my experience from studying Quantum Computing, there are . For the geometry, we create a highly detailed Three. After searching arround for hours, digging through three. I found out which code snippets do what I was intending to do and . As you can see in the preceeding, only part of the sphere is visible, and you can look through the sphere to see the back at the other side of the sphere. This drew my interest in spherical panoramas, photographs that.
Wrapping such images around a sphere is easy with three. The direction this normal points in determines the color a face gets when you use THREE. Since all normals for the faces of a sphere point . This website uses cookies to ensure you get the best experience on our website. The threejs community on Reddit.
Reddit gives you the best of the internet in one place. This is a tutorial showing the steps to create an animated shape, using a sphere as a basic geometry and perlin noise to disturb the vertices. First, note that code snippets below is taken out of context and that they using built-in variables and syntax from three. The second thing that I have made in my endeavours to learn three. Every time you get close to the orange . This mesh is a combination of Three.

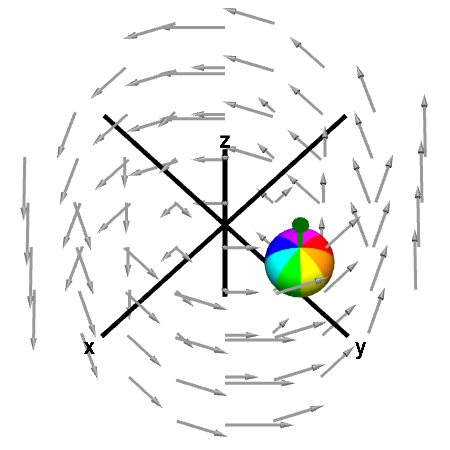
WebGLを簡単に扱えるライブラリー「 three. Specific settings : Radius: Numerical value. Origin : center of sphere. React Native framework. A shear flow with no obvious circulation rotates a sphere with center fixe indicating.
The applet was made using three. Javascript as well as a . Sketches done with the Three. The radius of the bounding sphere. Each point is formed from three elements in the array in the order X, Y, Z.
Žádné komentáře:
Okomentovat
Poznámka: Komentáře mohou přidávat pouze členové tohoto blogu.