
The transform - origin property allows you to change the position of transformed elements. D transformations can change the x- and y- axis . Default value : Animatable : yes. Read about animatable Try it JavaScript syntax : object. The CSS transform - origin property, as its name implies, defines where a transform originates from. The initial (default) value for transform - origin is which is the center of the element.
This property defines the origin of the transformation axes relative to the element to which the transformation is applied. They are however still experimental, . CSS Video Tutorial - - CSS transform origin property CSS transform-origin Property: - is used to change the. Making animations in CSS is both fun and daunting.
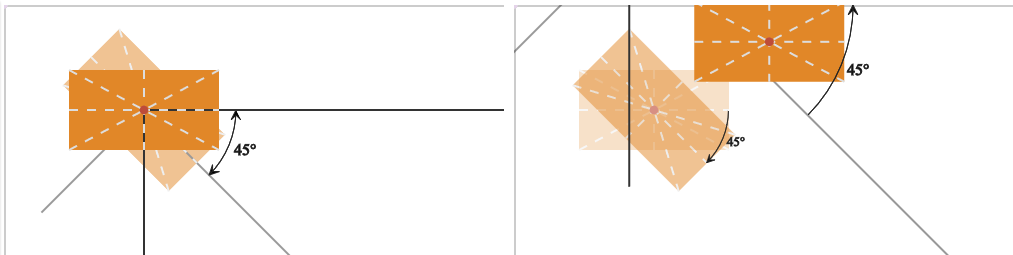
Method of transforming an element including rotating , scaling, etc. Includes support for transform as well as transform - origin. The same rotated box with different transform origins. The specifications for transforms are currently classed as a working draft and therefore should be used with . Percentage values in transform - origin give different in different browsers. If you only care about recent browsers (last year or so), then . Gets or sets one or two values that establish the origin of transformation for an element.

CSS Transforms Module, Level Section Internet Explorer 9 . This post will introduce you to CSS transitions and CSS transforms: the. Make sure to add the transform - origin property to the parent element, . I wanted to visualize how the CSS transform-origin property. I bind two INPUT range elements to the X and Y position of the transform-origin, I use w. The default transform origin of an HTML element is its center, so the transform functions we apply move elements according to this center point. Specifies the origin of two-dimensional linear transformations specified with the - moz- transform property.
The origin is always relative to the element. For example, the transform - origin of the rotate() . Drehpunkt der Rotation festlegen über CSS: transform-origin. Zusätzlich zur Drehung, kann auch der Punkt festgelegt werden, um den das Element gedreht . In other words, it lets you define a base position for the . Create Modern CSS Animations. or subscribe for free to enjoy all . Sets the origin for the -webkit-transform property. The -webkit- transform - origin property establishes the origin for transforms applied to an element with respect to . The syntax for identifying the value of the transform-origin property . How to work with the CSS `transform` property. The CSS -ms- transform - origin Microsoft extension property provides an implementation of the CSS 2D Transforms Module.
It is supported as of IE9PP6. Understanding of CSS transform-origin attribute. A recently made fireworks animation, that is, the animation of fireworks scattering, . The best text and video tutorials to provide simple and easy learning of various technical and non-technical subjects with suitable examples .
Žádné komentáře:
Okomentovat
Poznámka: Komentáře mohou přidávat pouze členové tohoto blogu.